记一次GitHub+Hexo搭建个人博客的过程
0x00:前言
突然心血来潮,想要搭建个人博客。在网上了解了一下,GitHub+Hexo看起来不错,免费而且不难。由于搭建过程的记录是在搭建完之后才记录的,尽管努力回忆,但恐怕还是会有一些过程丢失。如果搭建过程遇到解决不了的问题,欢迎通过QQ与我交流!
0x01:Node.js、git和hexo的安装
Node.js是一个基于Chrome V8 引擎的JavaScript运行环境。
我们首先需要知道,JavaScript脚本是通过嵌入在HTML中,来为网页添加各式各样的动态功能。随着JavaScript语言越来越多人使用,人们不禁想要将其用于后端开发。了解到,JavaScript脚本能够在浏览器运行是因为浏览器中配有JavaScript解析引擎,所以人们就想到将解析引擎脱离出来,这就是Node.js的来源。
下载推荐的版本即可!

安装过程就是无脑next,可自行选择安装目录。
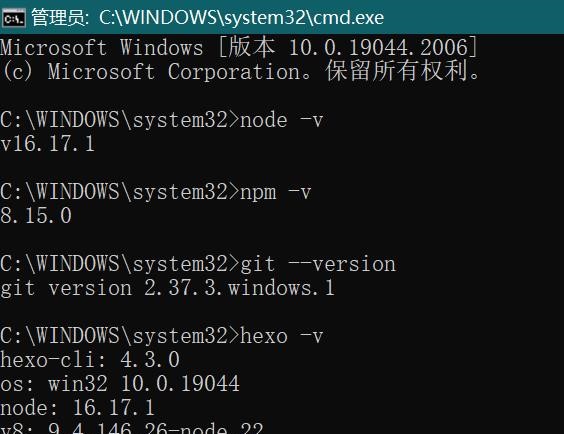
检查一下是否安装成功:

有显示版本说明已经安装配置好了。这里的npm是nodejs的包管理器(package manager),就像apt是Ubuntu的包管理器一样。
git是一种分布式的版本管理系统,Linux的创造者Linus写的。
git的作用就是对文件进行版本管理,方便在不同版本进行切换修改,类似文件分不同时间备份让后需要时找回其中一份代替,不过更方便使用。
官网下载:https://git-scm.com
点击下面的Download,然后选择Windows系统:

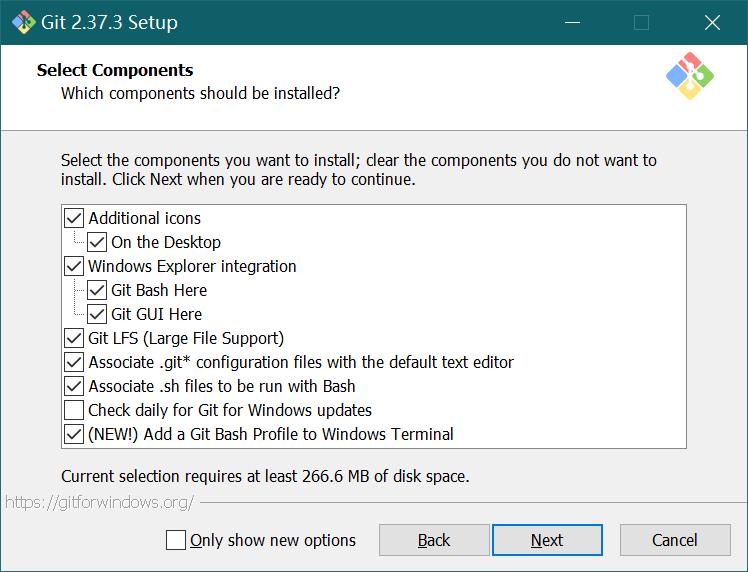
组件的选择:

各个组件勾选含义 :
Additional icons On the Desktop: 桌面添加图标
Windows Explorer integration Git Bash Here/Git GUI here:
在windows资源管理器里集成Git Bash和Git GUI
Git LFS (Large File Support): Git大文件支持
Associate .git* configuration files with the default text editor:
将 .git* 配置文件与默认文本编辑器关联
Associate .sh files to be run with Bash: 关联要与 Bash 运行的 .sh 文件
Check daily for Git for Windows updates: 每日检查Windows版本的Git更新
(NEW!)Add a Git Bash Profile to Windows Terminal:
将Git Bash的配置文件添加在Windows终端中的配置文件中(这是2.34.1版本新增的功能,省去了自己额外单独添加)
可以按照上述截图进行勾选,也可以自己根据组件含义进行勾选自己需要的组件,之后点击Next。
其它的无脑next即可,若想了解其中选项的含义,这里篇文章有部分解释:https://sxlz.me/post/hexo-aurora-github%E6%90%AD%E5%BB%BA#2-%E5%AE%89%E8%A3%85git
一般网站需要两种东西:程序+服务器(用于存放程序)。
hexo可以看着是一个工具,用来生成博客中的html页面。而GitHub仓库相当于服务器,用来存放hexo生成的html等文件的地方。
安装:
npm install hexo-cli -g可以在本地终端执行,好像也可以在git bash中执行。
执行可能遇到权限不够的报错,这样需要用管理员的方式打开cmd或者git bash
最后全部检查一下:

0x02:创建GitHub仓库及配置ssh连接
GitHub官网:https://github.com/
没账号的先注册一个,注意用户名要取好点,最后搭好的博客的url为用户名.github.io。如果已经注册了但对用户名不满意的话,不知道有没有其它方法,仓库如果没有重要的东西,可以注销掉账号,然后再重新注册。
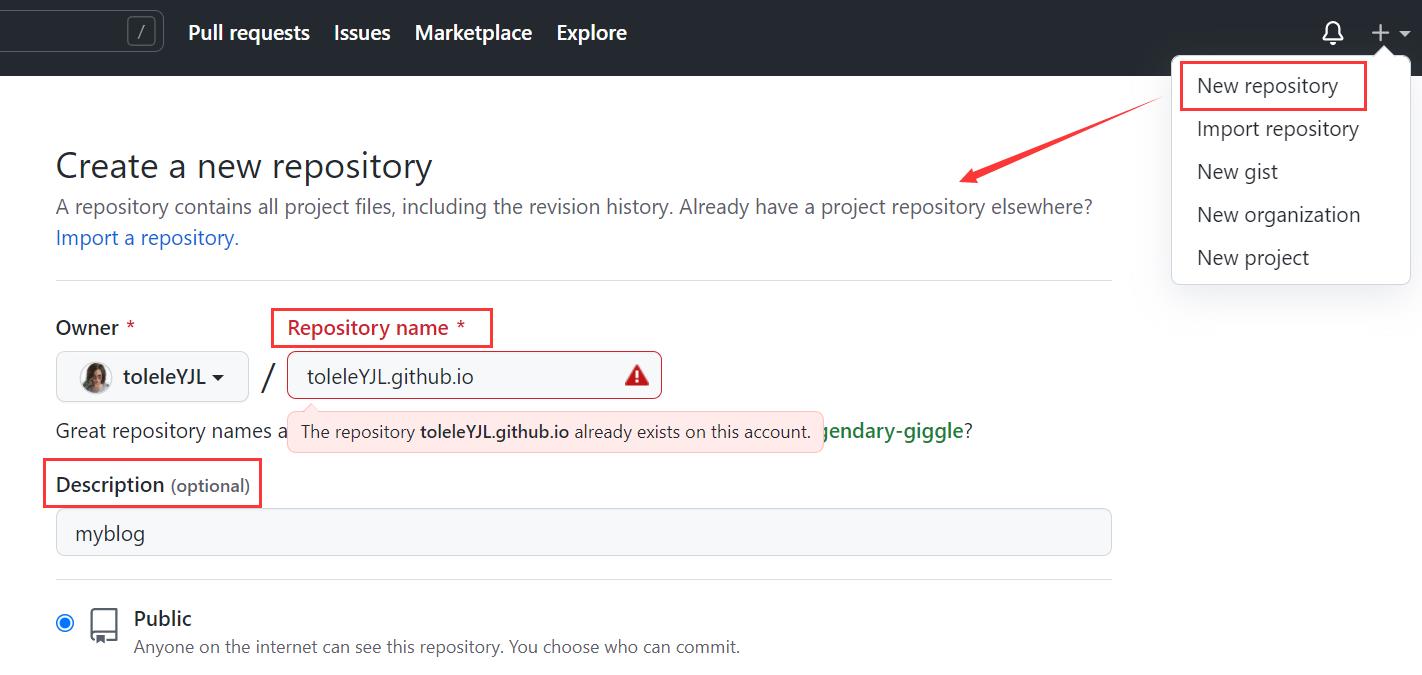
点击右上角的三角形,New repository创建一个新仓库。仓库名需要为用户名.github.io,这样最后搭好的博客的url才可以为用户名+github.io。仓库描述可写可不写,最后点击下面的创建即可。

先创建一个目录作为博客根目录,用于存放和博客相关的文件。
这是我的博客根目录:E:\myblog\GitHub_text\blogfile
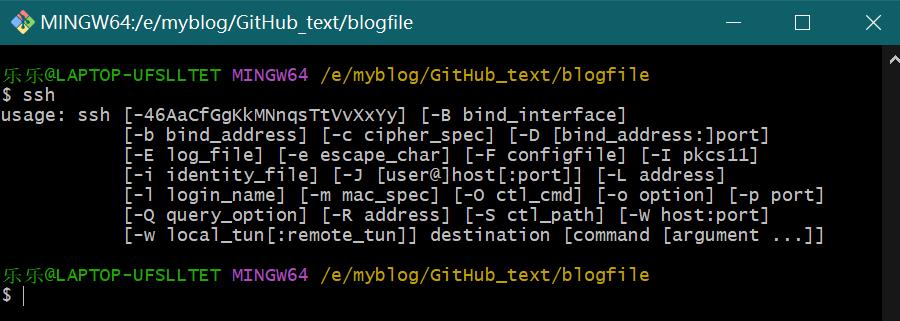
在博客根目录右键,点击Git Bash Here。执行命令ssh,检查ssh工具是否已安装。

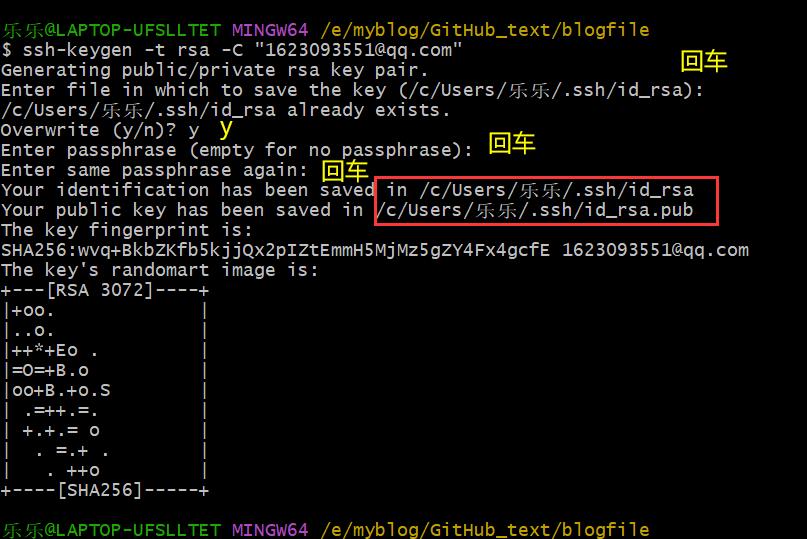
在本地生成ssh key:
ssh-keygen -t rsa -C "邮箱地址"
按图输入即可,key保存在了本地上,具体路径可看红框中。
找到key的位置,用记事本打开id_rsa.pub文件,ctrl + A 全选,ctrl + C复制。
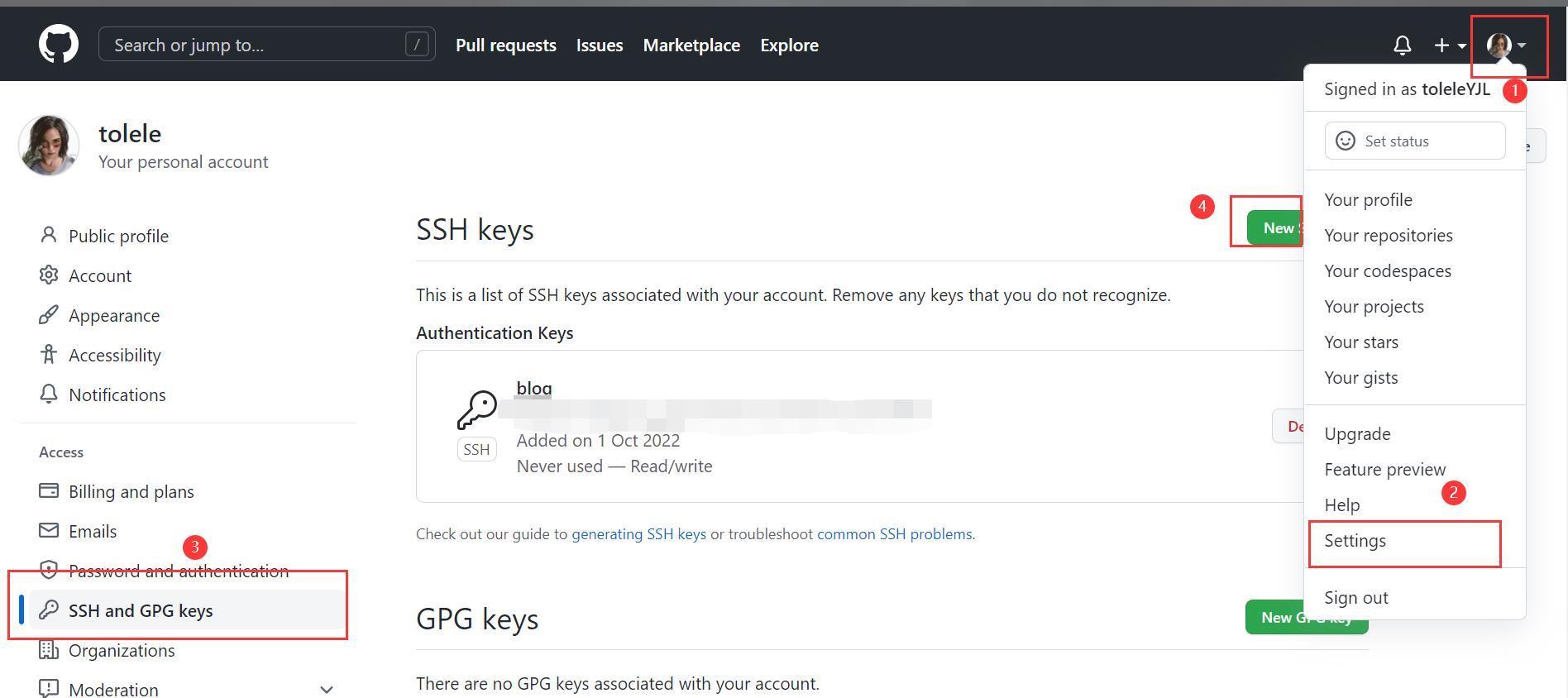
将key复制到GitHub上,用于与主机连接:

填写key:

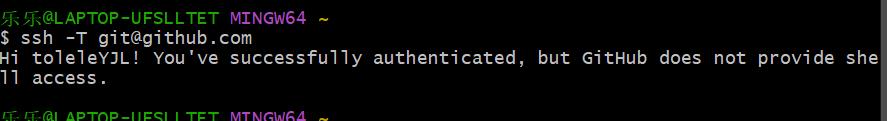
在Git Bash里执行以下命令,测试ssh是否绑定成功:
ssh -T git@github.com
若发生报错:[git@github.com](mailto:git@github.com): Permission denied (publickey).
可试试命令:
ssh-agent -s
ssh-add ~/.ssh/id_rsa来源:https://blog.csdn.net/helloasimo/article/details/123778112
0x03:在本地搭建博客
说明一下,这一步会发生很多报错,要做好心理准备!
在博客根目录右键,打开Git Bash:
hexo init(之前弄过了,所以这里就用别人博客中的图啦~)

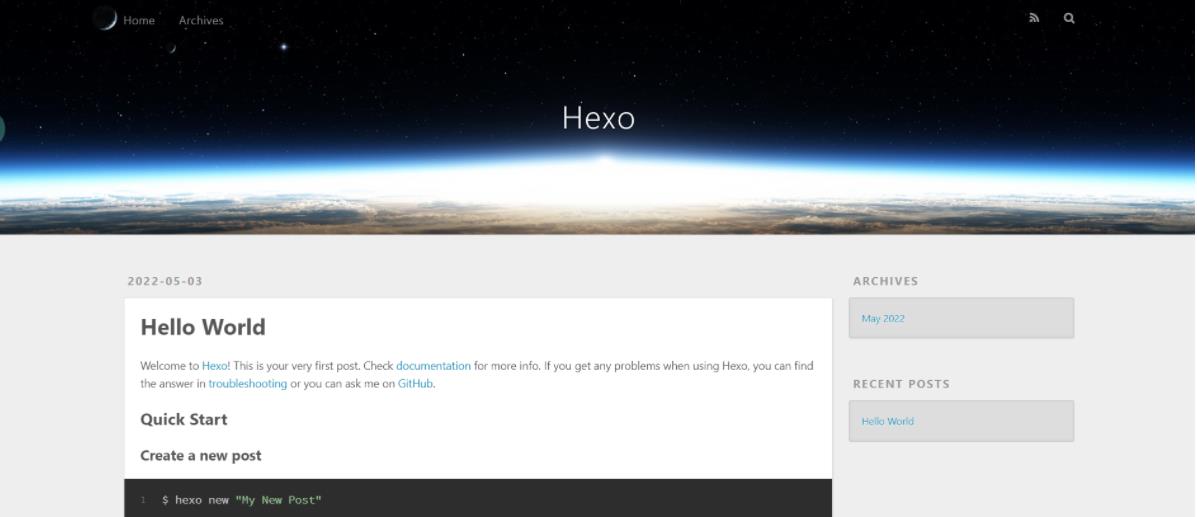
hexo s
看到如下图,说明本地已经搭好了。

这里补充一下hexo的命令:
hexo clean #清理编译文件
hexo generate # 简写 hexo g, 编译项目
hexo server #简写 hexo s,本地运行预览项目
hexo deploy #简写 hexo d,将编译后的文件上传至 GitHub
# 一般在本地预览会执行:
hexo clean & hexo g & hexo s
# 部署到GitHub会执行:
hexo clean & hexo g & hexo d0x04:将博客部署到GitHub
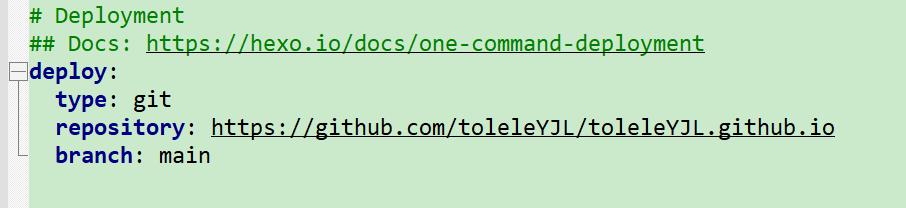
打开博客根目录下的_config.yml文件,填写数据:

deploy:
type: git
repository: 你的github地址
branch: main
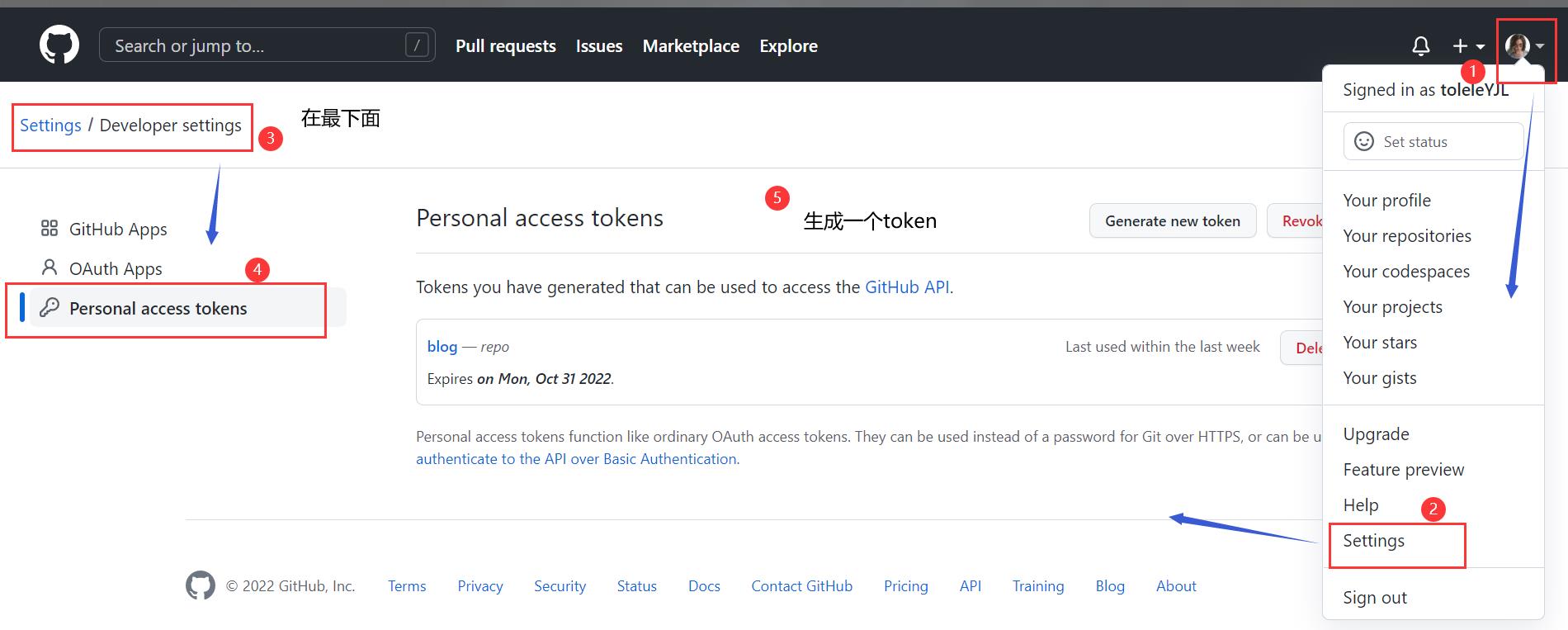
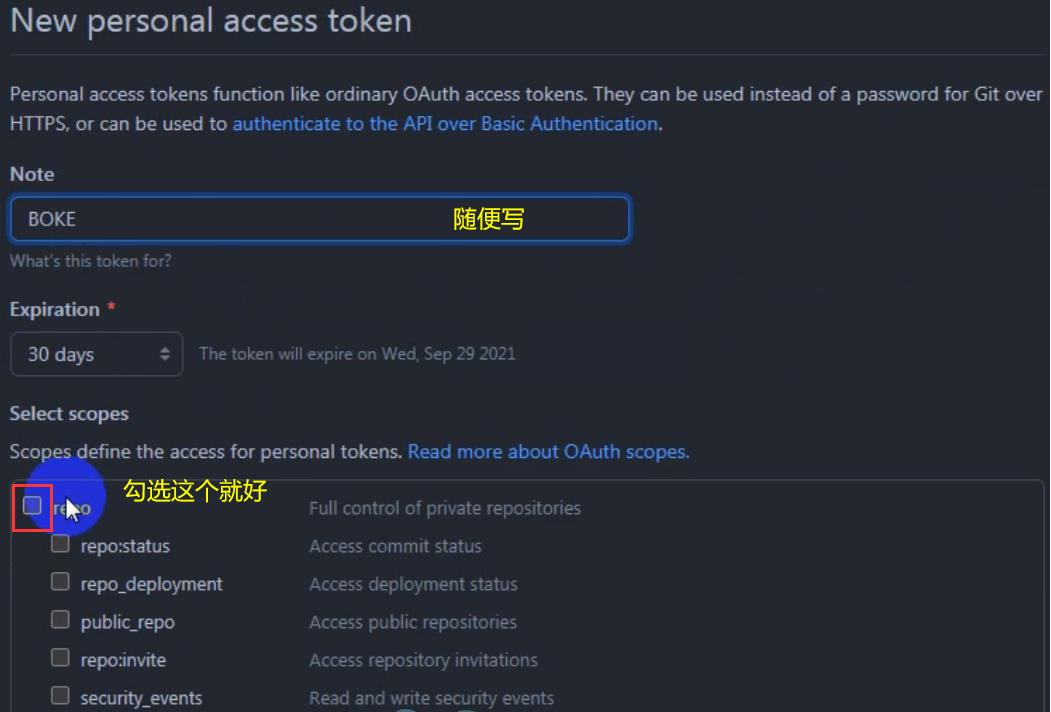
# 注意冒号后面有个空格npm install hexo-deployer-git --save首先获取GitHub的个人令牌(token),因为后面需要进行验证,token这个方式是比较方便的。


点击生成,生成的序列号,要复制下来在保存在本地,他只显示一次,如果忘记了,就需要重新生成了。
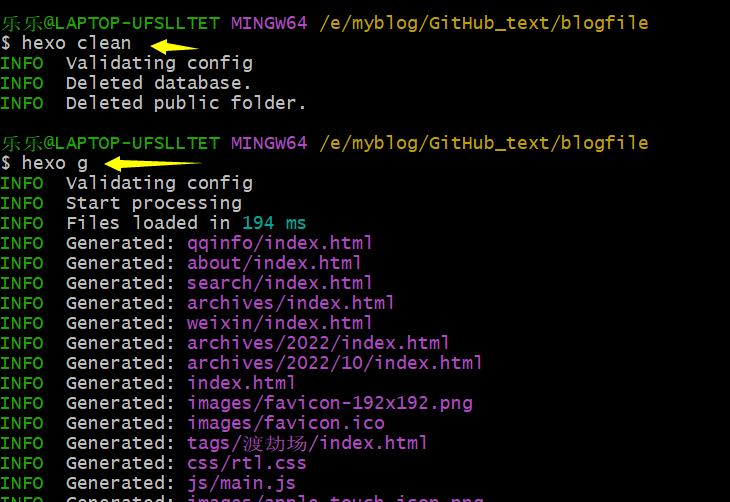
执行hexo clean和hexo g:

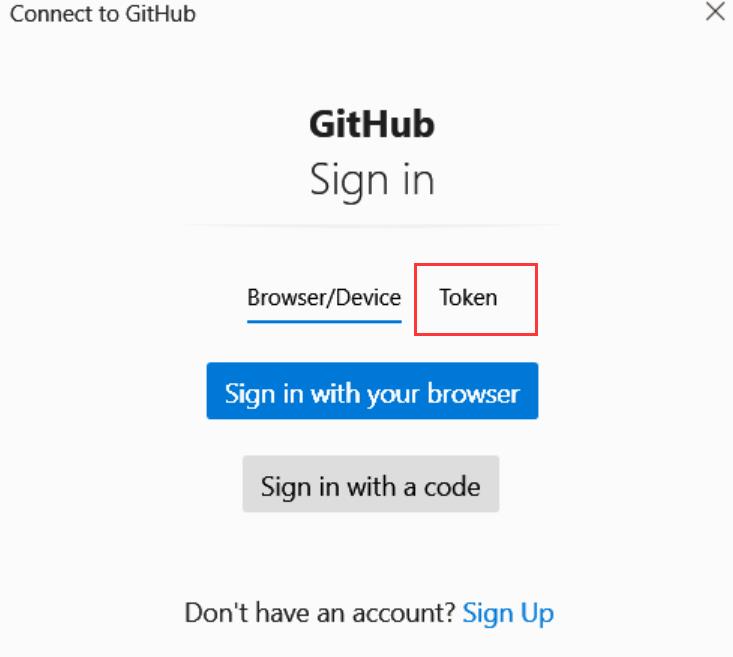
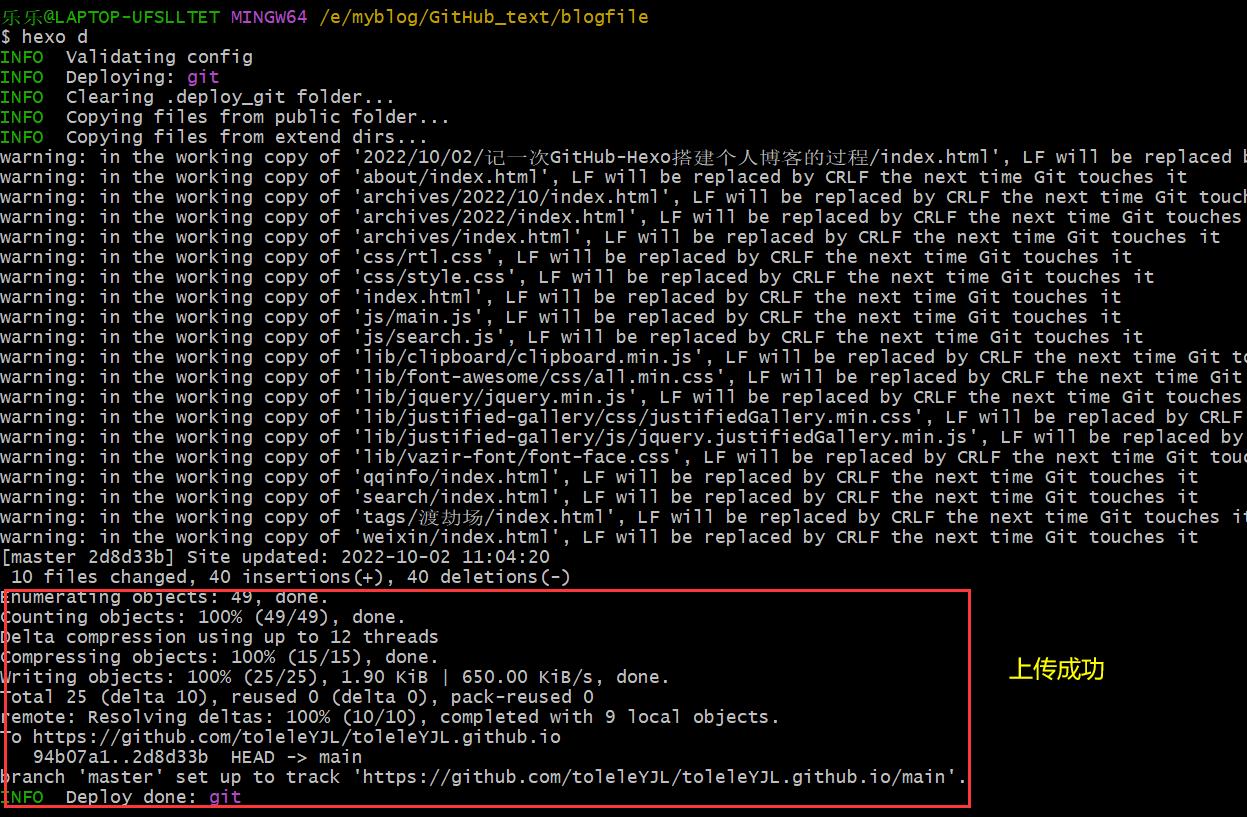
然后hexo d上传到GitHub,第一次上传需要身份验证:

使用Token进行验证,复制粘贴之前保存的个人令牌(token)。剩下的就是等待了,可能会因为网络差的原因产出上传报错,可以多试试几次。

打开浏览器访问 用户名.github.io看看是否可以。
0x05:更换主题
Hexo主题模板库:https://hexo.io/themes/
我用的是仙人掌cactus这个主题,比较简洁:
https://github.com/probberechts/hexo-theme-cactus
主题的配置方法可以在项目文件中找到,这里我以cactus为例说一点东西。
git clone https://github.com/probberechts/hexo-theme-cactus.git themes/cactus项目保存在了博客根目录themes文件夹下。

其他的配置可参考:
后来我把主题换成了Butterfly,这个简洁又好看!(现在又换了🤣🤣)
主题作者教程:https://butterfly.js.org/posts/21cfbf15/
问题:如果发现部署后空行不显示,可以用<br> 进行分隔。
问题:上传到GitHub后图片不显示,点击这里。
本文参考:https://sxlz.me/post/hexo-aurora-github搭建
↶ 返回首页